
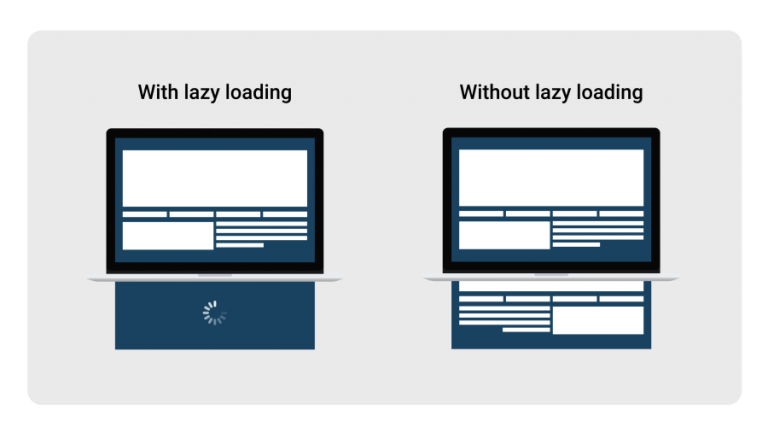
Il lazy loading è una operazione che si occupa di caricare le immagini e i video solo quando quest’ultimi sono visualizzabili, e non durante il caricamento iniziale della pagina. In questo modo il caricamento delle pagine è più veloce e le risorse in questione, video o immagini, vengono richiamate solo se è necessario.
L’utilizzo di questa tecnica velocizza il caricamento della pagina, influendo positivamente sulla User Experience dei siti più lenti e sulla velocità di scansione dei bot, tra cui Googlebot.
“Molto spesso l’erogazione di un servizio gratuito è il mezzo utilizzato per attirare molto traffico il quale per poter accedere al servizio dovrà affrontare campagne Display (Banner e ADS). Il problema non è la quantità di traffico che riusciamo a totalizzare e canalizzare quanto la capacità di convertirlo in azioni concrete (click, impressions, leads, sales).”
– MASSI VIGILANTE – CEO BUZZFAN
Per esempio, grazie al Lazy Loading, nel disegnare una nuova pagina il browser scarica solo le immagini necessarie a comporre la parte “above the fold” (quella visibile senza scorrere), rimandando il download delle immagini sottostanti al momento in cui l’utente effettua lo scroll. In base a come gestisci l’implementazione del Lazy Loading, Googlebot potrebbe non essere in grado di indicizzare correttamente le immagini. Per ovviare a questo problema puoi sfruttare il tag
Il lazy load funziona così:
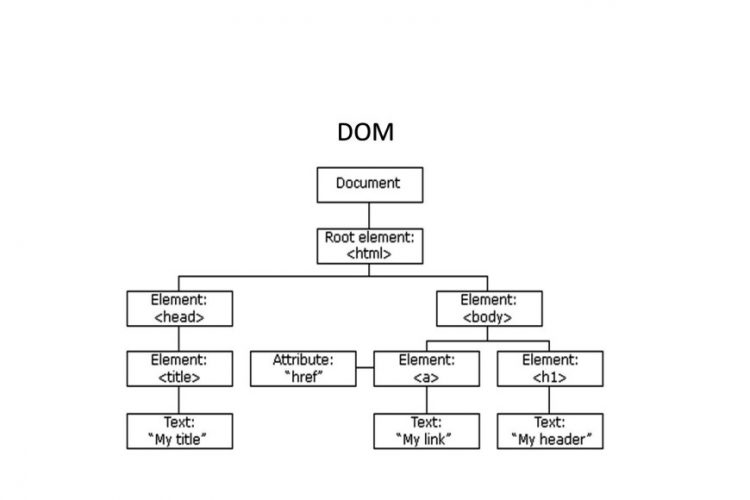
il browser crea il DOM della pagina web senza scaricare le immagini e precaricare i video.
JavaScript viene utilizzato per determinare quali immagini scaricare e quali video precaricare in base al contenuto subito visibile al caricamento della pagina. Quelle immagini e quei video sono scaricati e precaricati in modo appropriato.
Il download e il rendering dei video aggiuntivi sono ritardati fino a quando un visitatore del sito scorre verso il basso nella pagina e il contenuto successivo diventa visibile.
Google conferma: le pagine web correttamente sottoposte al lazy loading vengono scansionate, indicizzate e classificate all’interno del motore di ricerca. Per renderlo possibile allo spider di Google, la procedura necessita che il webmaster verifichi che il contenuto sia caricato nella finestra di viewport. Inoltre, è necessario fare in modo che per ogni sezione ci sia un link unico, in maniera da permettere la condivisione degli utenti e il caricamento diretto. Per essere sicuro che il lazy loading funzioni correttamente, fai un test utilizzando lo script Puppeteer (libreria Node.js) in locale: non dovrai fare altro che analizzare lo screenshot e assicurarti che tutti i contenuti siano visibili al Google Bot.
In definitiva, il lazy loading può aiutare a migliorare la SEO di una pagina, ma solo nel momento in cui rispetta le regole summenzionate. Diversamente, lo spider potrebbe non essere in grado di visionare i contenuti!