
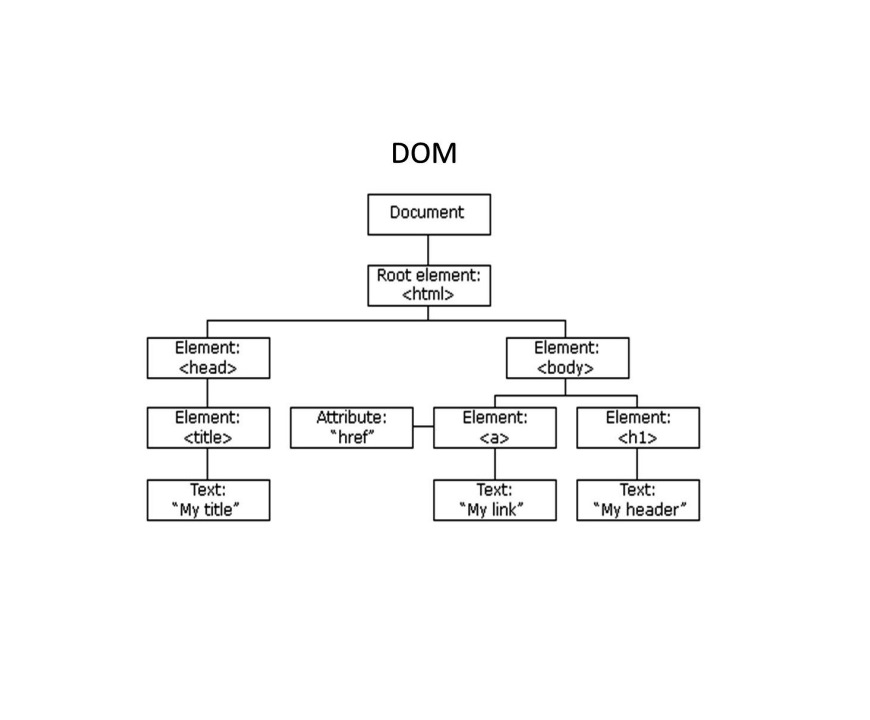
Il Document Object Model (DOM) è una interfaccia di programmazione per documenti HTML e XML. Rappresenta la pagina in modo che i programmi possano modificare la struttura, lo stile e il contenuto del documento. Il DOM rappresenta il documento come nodi e oggetti. In questo modo, i linguaggi di programmazione possono connettersi alla pagina.
“Una campagna di successo deve basarsi su 3 fondamenti: interazione, partecipazione, condivisione. Anche una campagna di Email Marketing, è mal sfruttata se poi non è associata ad una strategia “long-Tale” (coda-lunga) come ad esempio una Display o una strategia Content che inizia quando finisce la DEM. In questo modo si punta sulla coda di ritorno degli utenti.”
– MASSI VIGILANTE – CEO BUZZFAN
Quando ispezioni un elemento con il browser quello che vedi è il DOM, ovvero una rappresentazione trasparente degli oggetti, indipendente dal linguaggio e della piattaforma, operata dal browser per il rendering della pagina dopo che ha ricevuto il documento HTML. Esso infatti prima analizza il contenuto del documento e poi recupera risorse aggiuntive, come immagini, CSS e JavaScript. Il DOM è l’esito di questa analisi di informazioni e risorse; è una versione strutturata e organizzata del codice della pagina web. Poiché è spesso molto diverso dal documento HTML iniziale, viene chiamato HTML dinamico e consente a una pagina di modificare il suo contenuto in base all’input dell’utente, alle condizioni ambientali (per esempio l’ora del giorno) e ad altre variabili, sfruttando HTML, CSS e JavaScript. HTML DOM è un modello a oggetti per HTML, che definisce:
• elementi HTML come oggetti;
• proprietà per tutti gli elementi HTML;
• metodi per tutti gli elementi HTML;
• eventi per tutti gli elementi HTML.
Il Document Object Model consiste attualmente di due parti, DOM Core e DOM HTML. Il DOM Core rappresenta la funzionalità usata per i documenti XML, e serve anche come base per il DOM HTML. Un’implementazione del DOM deve implementare tutte le interfacce fondamentali nel capitolo Core con la semantica come definita. Inoltre, deve implementare almeno una delle interfacce HTML DOM. Ogni oggetto del DOM possiede metodi di utilizzo e tipi di dato dipendenti dalla sua funzione all’interno della pagina stessa e a ciascuno può essere associato un diverso stile di presentazione. La funzione principale del DOM è però quella di offrire a un programma JavaScript la capacità di rilevare eventi su ogni singolo componente di una pagina (dal click su un pulsante alla scrittura in uno specifico campo di un modulo) e di modificarne le rispettive proprietà.
Il DOM non è JavaScript. Vale semmai il contrario: JavaScript è un linguaggio che consente di accedere al DOM. Il DOM è dinamico. Puoi cambiare o aggiungere elementi al DOM, modificando la pagina dopo averla visualizzata nel browser. Per esempio, puoi inserire un bottone che cambia dinamicamente e in tempo reale il valore del colore di background della pagina, oppure un bottone che visualizza e nasconde un box di informazioni.
Quando viene caricata una pagina web, il browser crea un “modello/oggetto” del documento (Document Object Model) della pagina. Il modello HTML DOM è costruito come un albero di oggetti. In tale contesto, oltre a CSS e HTML, necessari a costruire le fondamenta e il layout della pagina, troviamo anche JavaScript, ovvero un linguaggio di programmazione implementato nei browser per consentire l’esecuzione di script lato client ( client-side ) nelle pagine web.