
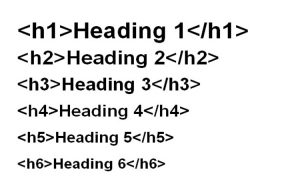
Il tag H1 nel HTML viene principalmente utilizzato per il titolo di una pagina o di un articolo e costituisce la prima intestazione visibile. La formattazione di un H1 di solito differisce dal resto dei tag di intestazione presenti in una pagina (H2, H3, etc.). In questo articolo vedremo cosa sono i tag di intestazione HTML e perché l’heading H1-H6 sono fondamentali per un perfetto SEO. Infine scopriremo come scriverlo in modo che sia ottimizzato e user friendly.
“Per le campagne di comunicazione Social, prendiamo in prestito le tecniche del Marketing Tribale: l’obiettivo non deve essere quello di limitarsi a “pubblicizzare” l’azienda ma trasformarla in un membro che partecipa attivamente ai diversi gruppi sociali che vivono all’interno dei social network, al pari di tutti gli altri. Obiettivo: parlare tutti la stessa lingua.”
– MASSI VIGILANTE – CEO BUZZFAN
Prendiamo il caso di una singola pagina. Generalmente, quindi, l’H1 contiene il titolo della pagina (diversificato dal tag Title), l’h2 un sottotitolo (ma anche singoli paragrafi) in h3, per esempio, una specificazione di quanto contenuto in h2. Ovviamente i tag di Headings possono contenere anche link. L’utilizzo dei tag di intestazione deve avvenire in modo
decrescente: prima si utilizza il tag
poi il tag
e così via. Deve esserci una sola intestazione
per pagina e vi deve essere coerenza nell’uso degli heading tag, senza saltare nessun livello, passando da H1 a H2 a H3. Naturalmente non è necessario utilizzare tutti gli header dall’H1 all’H6. Per la maggior parte dei contenuti delle pagine web, da una ricerca che
abbiamo condotto su circa cento siti web, compreso il nostri, i tag più usati sono
,
e
; vediamo in che contesto possono venire utilizzati:
– i tag H2 e H3 servono per specificare i sottotitoli (abstract) delle pagine;
– i tag H4 o H5 si utilizzano per contenere i testi delle pagine;
– i tag H5 o H6 servono invece per note, approfondimenti, copyright.
Dopo i meta tag, quelli più importanti che possono aiutare a enfatizzare concetti e aumentare la rilevanza di una pagina sono le intestazioni, headings in inglese, H1-H6, fondamentali per un perfetto SEO. Gli heading tag vengono utilizzati nel codice HTML per enfatizzare porzioni di testo ritenute rilevanti ai fini della comprensione del testo della pagina da parte di utenti e motori di ricerca. Le intestazioni appaiono come testo più grande e quindi più importante, sia per l’utente sia di conseguenza per i motori di ricerca.
Il tag H1, come abbiamo già indicato, dovrebbe essere unico. Tutte le altre intestazioni minori (H2-H6) possono essere molteplici nel contesto della stessa pagina.
H1 è il tag che massimizza la dimensione del font, viene usato per rappresentare il titolo di una pagina. In genere il tag H1 contiene lo stesso testo del tag title, per esempio WordPress inserisce in automatico il testo del titolo nel tag H1.
Utilizza i titoli H1, H2 ecc. esclusivamente per fornire alla pagina una struttura semantica adeguata. Per verificare gli heading tag H1 e H2 puoi utilizzare uno spider SEO come Screaming Frog (o simili tra cui DeepCrawl, SEMrush o SITRIX in grado di fare un check su tutte le pagine del tuo sito web).
In definitiva “I tag HTML per le intestazioni ci aiutano a capire la struttura della pagina, ma non per questo un testo inserito in un H2 produrrà un bonus a livello di ranking… A volte notiamo dei siti che inseriscono l’intero contenuto in un tag H1, pensando: ‘Questo è un testo davvero importantissimo e dovreste attribuirgli un valore alto’. Tramite questi tag noi cerchiamo di capire il contesto e il significato dei testi, ma non significa che guadagnerai una o due posizioni grazie all’intestazione, perciò ti suggerisco di usarle per dare una struttura semantica alla pagina, ma non direi che questa operazione sia un requisito fondamentale per il ranking in SERP.